
Web Development is a multifaceted process encompassing the creation, design, and maintenance of websites or web applications. It involves a synergy of various technologies, languages, and frameworks to build a digital presence that meets functional, aesthetic, and user experience requirements.
What are the key components and technologies of Web Development?
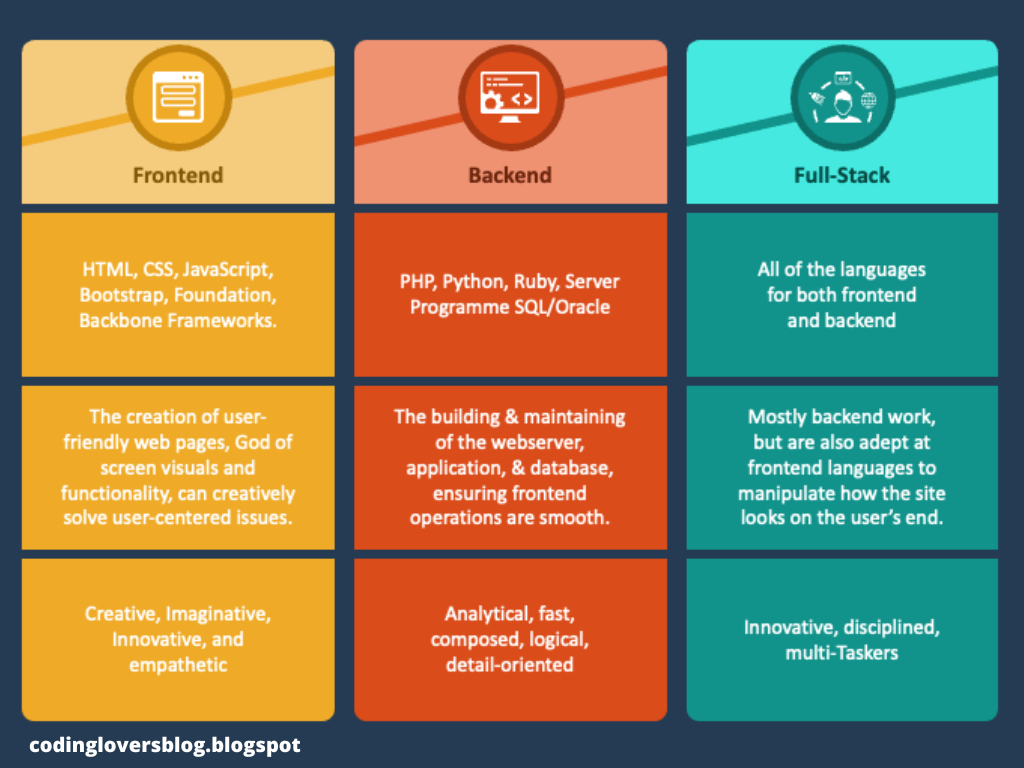
Web development, according to the key components and technologies in general, is classified as:
- Frontend Development.
- Backend Development.
- Full-Stack Development.

- Front-End Development:
- HTML (Hypertext Markup Language): Defining the structure of web content.
- CSS (Cascading Style Sheets): Managing the presentation and layout of web pages.
- JavaScript: Enabling dynamic and interactive elements for enhanced user engagement.
- Responsive Design: Ensuring adaptability to diverse screen sizes and devices
- Front-end development also proceeds with web design.
- Graphic Design: Crafting logos, images, and visual assets.
- Layout Design: Determining the arrangement of elements on a page.
- User Experience (UX) Design: Enhancing the overall interaction and satisfaction of users.
- Back-End Development:
- Server-side programming languages such as Python, Ruby, PHP and Node.js.
- Server Management: Handling server configurations and optimization.
- Databases: Managing data storage and retrieval using systems like MySQL, MongoDB, or PostgreSQL.
- APIs (application programming interfaces): connecting the front-end to back-end services
-
Django (Python):
Language: Python
Portrayal: Significant-level Python web structure that empowers quick turns of events and a perfect, commonsense plan. It accompanies an ORM (Object Relational Mapper) framework for data set communication.
💡 Tip If you like to learn Django and you seek a starting point, you are in the right place. Just click here.
-
Express.js (Node.js):
Language: JavaScript
Portrayal: Insignificant and adaptable Node.js is a web application structure that gives a strong arrangement of elements for web and versatile applications. -
Ruby on Rails (Ruby):
Language: Ruby
Depiction: A full-stack web application system written in Ruby. It follows the show-over-design and doesn't rehash the same thing (DRY), "Don't Repeat Yourself,"standards. -
Spring Boot (Java):
Language: Java
Portrayal: An expansion of the Spring structure that works on the advancement of Java applications. It incorporates an inserted Tomcat server, making it simple to send independent Spring-based applications. -
Laravel (PHP):
Language: PHP
Depiction: A rich PHP web application system that expects to make the advancement interaction agreeable for the engineer without forfeiting application usefulness. -
ASP.NET Center (C#):
Language: C#
Depiction: A cross-stage, elite execution system for building present-day, cloud-based, and web-associated applications. Created by Microsoft, it upholds various stages and gadgets. -
FastAPI (Python):
Language: Python
Depiction: A cutting-edge, quick (superior execution) web system for building APIs with Python 3.7+ in light of standard Python type hints. It is not difficult to utilize and consequently creates OpenAPI and JSON Diagram documentation. -
AdonisJS (Node.js):
Language: JavaScript/TypeScript
Depiction: An unlimited MVC structure for Node.js that is like Laravel or Ruby on Rails. It gives a bunch of shows to organizing a Node.js application.
- Full-Stack Development:
-
Front-end development is concerned with crafting the user interface and experience. It involves:
-
Web design involves the conceptualization and creation of a website's visual elements.It i ncludes:
Front-End Frameworks Utilizing pre-built libraries like Bootstrap, React, Angular, or Vue.js for efficient development.
-
Back-end development focuses on server-side logic, database interactions, and application functionality. It involves:
Backend Frameworks:
With regards to backend improvement, there are a few famous systems that developers use to smooth out the interaction and upgrade effectiveness. The decision to use a backend system frequently relies on factors like the programming language, project necessities, versatility, and individual inclination.
Here are some generally utilized backend structures:
Every one of these systems has its assets and might be more reasonable for specific sorts of ventures or improvement inclinations
Full-stack developers possess proficiency in both front-end and back-end development, enabling them to handle all aspects of a web application.
What is the Web Development life cycle?

The web development life cycle refers to the process of building, launching, and maintaining a website or web application. It involves several phases, each with its own set of activities and goals. While specific methodologies and practices may vary, a typical web development life cycle includes the following stages:
- Define the project goals and objectives.
- Identify the target audience and their needs.
- Create a project timeline and budget.
- Develop a project roadmap and determine the technology stack.
1)Planning:
- Conduct a thorough analysis of requirements.
- Identify and prioritize features and functionalities.
- Perform a competitive analysis if applicable.
- Create user personas and user stories.
2)Analysis:
- Develop the information architecture, defining the structure and organization of content.
- Make wireframes or models to illustrate the UI and client experience.
- Design the graphical interface, including colors, fonts, and images.
- Ensure the design is responsive for various devices.
3)Design:
- Write the code for the website or application based on the approved design.
- Implement front-end and back-end functionalities.
- Integrate databases and third-party services if needed.
- Perform regular testing during the development phase.
4)Development:
- Conduct various testing types, including unit testing, integration testing, and system testing.
- Identify and fix bugs and issues.
- Perform cross-browser and cross-device testing.
- Ensure the security of the website or application.
5)Testing:
- Prepare the website or application for deployment to a production environment.
- Set up hosting and configure servers.
- Deploy the code and assets to the production server.
- Conduct final testing in the production environment.
6)Deployment:
- Monitor the performance and security of the live website or application.
- Address and fix any issues that arise.
- Execute updates and upgrades in view of client criticism.
- Provide ongoing support and maintenance.
7)Maintenance and Support:
- Document the code, design decisions, and configurations.
- Create user documentation if applicable.
- Ensure that there is sufficient documentation for future development or maintenance.
8)Documentation:
Throughout the web development life cycle, collaboration and communication between team members, including developers, designers, and project managers, are crucial for a successful outcome. Additionally, it's common for development teams to use various project management and collaboration tools to streamline the process
What is Web Developer job?
Web developers specialize in building applications or websites that run on web browsers. They may work on the frontend (client-side) or backend (server-side) of web development, or both. Frontend developers focus on the user interface and user experience, while backend developers handle server-side logic and databases.
What are web development tools?
The web developer using tools like integrated development environments (IDEs), text editors,and browser developer tools to streamline the development process.
Conclusion:
Web development is a dynamic and evolving field that demands a versatile skill set.
Web Developers navigate a diverse landscape of technologies, methodologies, and best practices to create digital experiences that align with modern user expectations.
As technology continues to advance, web development remains at the forefront of innovation, shaping the way individuals and businesses interact with the online world.

